ここ数週間程、ブログを書いていてインスタグラムの埋め込みをするとき、キャプションが消えないな~と思っていましたが、何かのバグのようですね。

↓↓↓

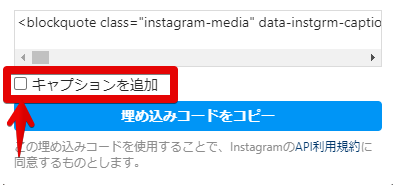
埋め込みを押して出てくる「キャプションを追加」のチェックボックスのチェックを外しても、キャプションが表示されてしまう!と困っている人いませんか?
このバグ?エラー?を簡単に解消する方法を今回ご紹介したいと思います。
インスタのキャプションを非表示にする方法
通常でしたら、冒頭で書いたようにインスタの埋め込みをクリックしたときに出てくる「キャプションを追加」のチェックボックスのチェックを外せば、キャプションは消えるはずです。
ですが11月25日現在、そのやり方ではキャプションが消えないので、ブログでインスタ埋め込みをよく利用する人は使いづらいですよね。
このバグを解消するのはとても簡単です。
- いつも通り「キャプションを追加」のチェックを外した状態で埋め込みコードをコピーします。
- ワードプレスのブログ投稿画面の「テキスト」に貼り付けます。
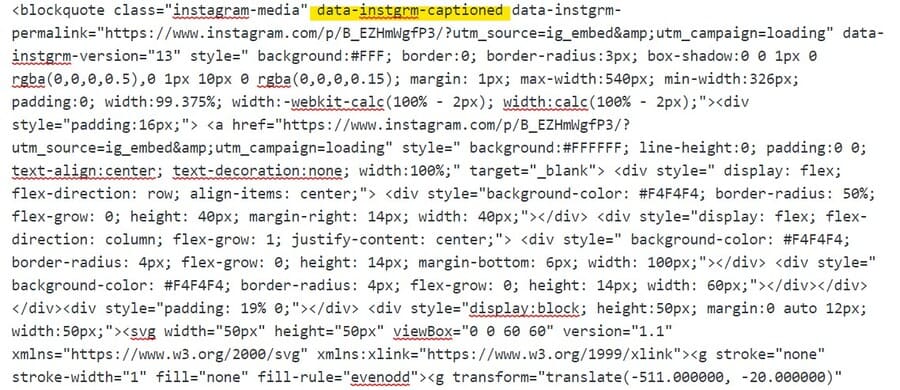
- 恐らく一行目あたりに記述されてる「data-instgrm-captioned」というコードのみを削除します。
やることはこれだけです。
黄色い線が引いてある箇所が「data-instgrm-captioned」ですので、これを削除します↓

そうすると、キャプションがきれいに消えてくれます。

キャプションがとても長い場合は、ブログが見づらくなってしまうので消した状態で掲載したいですよね。
簡単ですのでぜひ試してみてください!
インスタのキャプションを非表示にする際の注意点
今のところ、特にこのやり方で問題等は出ておりませんが、試す際には自己責任でお願いいたします。
コードをいじるため、うっかり他の箇所も消してしまったり、余計な記述をしてしまうとインスタの埋め込みが正常に表示されない可能性もあります。
ですが、「data-instgrm-captioned」で、インスタのキャプションデータを取得していると思いますので、個人的にはこれを消したからといって何か重大な問題が起こるとは思えません。
プレビューで確認してみて正常に表示されていれば問題ないと思います。
インスタキャプションが非表示にできない原因は?
このバグに気が付いたのは2週間程前だったと思うのですが、現在もなおこの現象は続いていますね。
原因について色々調査してみましたが、特定することはできませんでした。
これも私の予測ですが、恐らくインスタ側のバグなのではと思います。
というのも、過去に埋め込みしていた記事のインスタは今見てもキャプションは消えたまま表示されているからです。
インスタの「キャプションを追加」のチェックを押したら「data-instgrm-captioned」は取得しないといった内部システムのどこかがおかしくなっているのではないでしょうか?
とりあえず、今は手動で「data-instgrm-captioned」を削除する方法で対処するしかなさそうです。
インスタキャプションが消えないまとめ
この記事では、インスタグラムのキャプションのチェックボックスを外しても、キャプションが表示されてしまう問題について対処方法をご紹介しました。
バグが早く修正されればいいのですが、それまでは手動で対処したいと思います。
最後までご覧いただきありがとうございました。